Arrix gaat steeds mee met de nieuwe technologieën en kijkt vooruit. In een veranderende markt willen we niet achterblijven. Zo hebben wij de nodige kennis opgedaan van SharePoint FrameWork.
Wat is SharePoint Framework?
SharePoint Framework is een nieuwe manier voor ontwikkelaars om webonderdelen te ontwikkelen. Enige tijd geleden is Microsoft begonnen met het implementeren van een nieuwe “moderne” responsive lay-out als alternatief voor de traditionele pagina’s. Voor de beheerder van de SharePoint omgeving zijn deze mogelijkheden ook bekend als keuzeoptie onder de noemer: “Klassieke of Moderne weergave”. Het belangrijkste voordeel van de “Moderne weergave” is dat deze volledig responsive is en er dus ook zonder verdere aanpassingen goed uitziet op tablets en smartphones. Dat is in de Klassieke weergave niet het geval is. Daarnaast wil Microsoft toe naar een uniforme manier waarop additionele componenten worden ontwikkeld. Deze nieuwe methode is samengevat onder de noemer “SharePoint Framework”. In essentie is dit een model dat volledige cliëntside ontwikkeling mogelijk maakt. Dit laatste houdt in dat er geen code wordt uitgevoerd op de server maar alleen op de pc van de gebruiker.
De ontwikkelde webparts zijn voor zowel SharePoint online als on-premise te gebruiken. Het is echter wel zo dat de moderne weergaven vooralsnog alleen voor SharePoint Online (Office 365) toegankelijk zijn.
- Eigenschappen van het SharePoint Framework model:
- Het maakt gebruik van de context van de huidige gebruiker en zijn connectie.
- Het kan gebruik maken van verschillende bekende browser frameworks, zoals React, Knockout, Angular, etc.
- Componenten zijn responsief en worden weergegeven in een normale pagina DOM.
- De tools die te gebruiken zijn, zijn bekende tools in de open source wereld:
- Typescript: Een super set onder javascript, waarmee types gedefinieerd kunnen worden (strings, int, etc.). Belangrijkste voordeel is dat het gebruik fouten in je code voorkomt.
- Webpack: Bundelt je code.
- Yeoman: Een generator om een project voor je te genereren. In ons geval is dat dus een SharePoint Framework project.
- Gulp: Een toolkit om tijdrovende taken in de ontwikkeling uit handen te nemen.
- Performance is betrouwbaar.
- De webparts zijn te gebruiken in zowel Klassieke SharePoint pagina’s als de nieuwe “Modern Pages”.
Modern Pages en Office UI Fabric
Microsoft zet in op dit model met name voor het gebruik van webparts van Modern Pages. Het SharePoint Framework biedt verschillende mogelijkheden om responsive componenten te gebruiken vanuit de Office UI Fabric. De Office UI Fabric is het officiële front-end framework om SharePoint oplossingen te maken die aansluiten op de nieuwe ervaring van Office 365 (en dus SharePoint). Zo biedt dit framework React componenten die passen bij de nieuwe ervaring van SharePoint en Modern Pages. Deze React componenten zijn weer te gebruiken in het SharePoint Framework. Dit resulteert in een uniforme gebruikerservaring, zowel op PC, tablet en smartphone.
Hieronder zie je een aantal voorbeelden van deze nieuwe moderne componenten:
Messagecomponent om korte berichten te tonen

Create account

Toggle knop

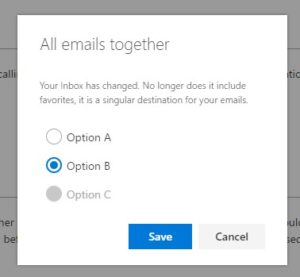
Popup Dialog

Navigatie

Naast de componenten heeft Office UI Fabric verschillende manieren om SharePoint oplossingen te maken in de moderne stijl, zoals: merk iconen, animaties, kleuren, iconen, layouts, lokalisatie en typografie.
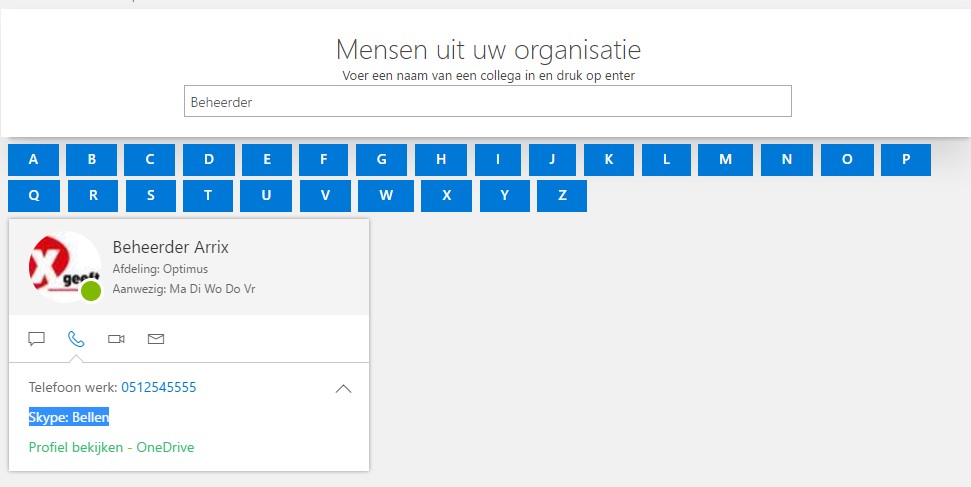
Praktijkvoorbeeld
Om dit alles handen en voeten te geven, hebben wij een voorbeeld uit de praktijk. Een klant van ons heeft de wens om te kunnen zoeken naar collega’s in de organisatie, waarbij de standaard SharePoint oplossing niet voldoet aan deze wensen. Wij hebben een oplossing gemaakt met het SharePoint FrameWork. Het is een moderne SharePoint webpart die op de nieuwe “Modern Page” geplaatst wordt.
Met het webpart kun je naar mensen in je organisatie zoeken. Het webpart gebruikt de nieuwe responsive componenten. De mensen in de organisatie worden weergegeven als visitekaartjes. Vanuit het visitekaartje kun je rechtstreeks naar het Delve profiel of de OneDrive van je collega’s gaan. Ook wordt de aanwezigheid en afwezigheid getoond. Het webpart werkt samen met Skype for Business om rechtstreeks een gesprek of videogesprek te starten.
Hieronder een voorbeeld van het webpart: