Het grote voordeel van ontwikkelaar zijn, is dat wanneer er iets nog niet bestaat op de markt, dan maak je dat toch gewoon!! Zo passen we op onze afdeling binnen Arrix onze werkwijze naar Scrum. Voor de implementatie van deze nieuwe werkwijze gebruiken we Azure DevOps. We willen allerlei overzichten op 1 plaats weergeven, zoals de openstaande projecten, de uit te voeren werkzaamheden en de openstaande bugs. Dit heb ik opgelost met een extension binnen Azure DevOps. In deze blog ontdek hoe je nou zo een Azure DevOps extension maakt.
Extensions maken voor Azure Devops
Ontwikkel je een extensie in Azure DevOps dan heb je de volgende tools en packages nodig:
- Visual Studio Code
- Firefox,
- De Debugger voor Firfox VS Code extionsion,
- de volgende npm packages: webpack, tfx-clim webpack-dev-server
- YeoMan met de azure devops extension.
Stap 1: Scaffold via YeoMan de extensie
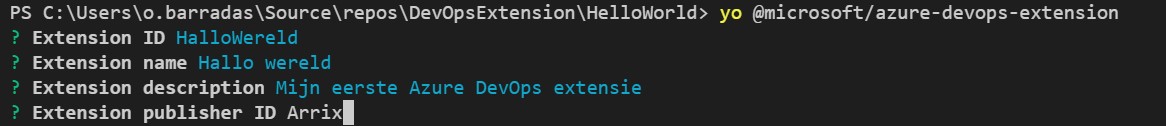
Voor de installatie van de laatste versie van YeoMan en de Azure Devops extentie voer je in VS Code onderstaande commandos uit. Met het laatste commando start je de Scaffolding voor een Azure DevOps extensie.
![]()
Voer de opties in voor de extensie, in ons geval Hallo Wereld. Let op dat je een bestaande publisher invoert, deze maak je aan via: https://marketplace.visualstudio.com/manage/publishers.

Na het invoeren verschijnt een project met een aantal configuratie bestanden en een React Component Hub.tsx.
Stap 2: Installeer alle dependencies
Voer onderstaande commandos in VS Code uit en je installeert alle dependencies.
![]()
Loop je tegen fouten aan, installeer dan de packages ook in global mode en geef parameter -g mee aan npm install.
Stap 3: Publiceer je extensie
Met onderstaand commando publiceer je de extensie naar de Visual Studio Marketplace. De extensie publiceer je in eerste instantie met je development instellingen.
![]()
Verander [token] met jouw PAT. Deze genereer jezelf in Devops bij instellingen en personal acces token:

Let op dat je organization staat op All accessible organizations.
Stap 4:De extensie activeren
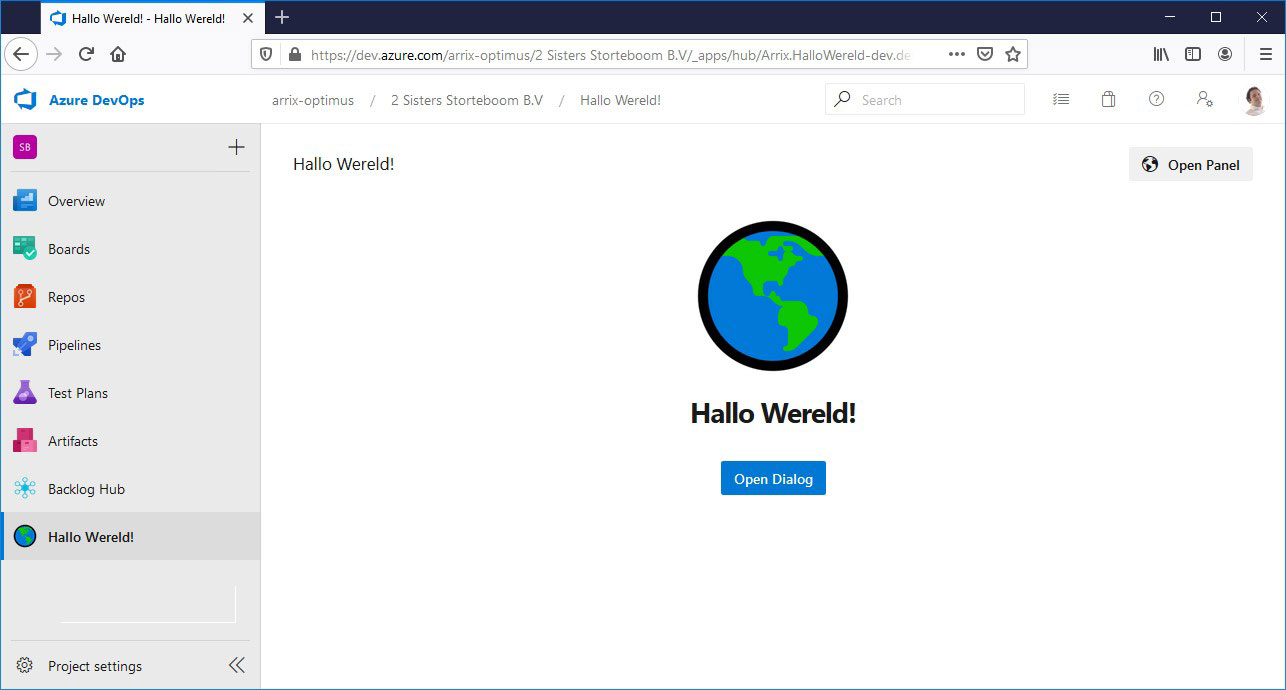
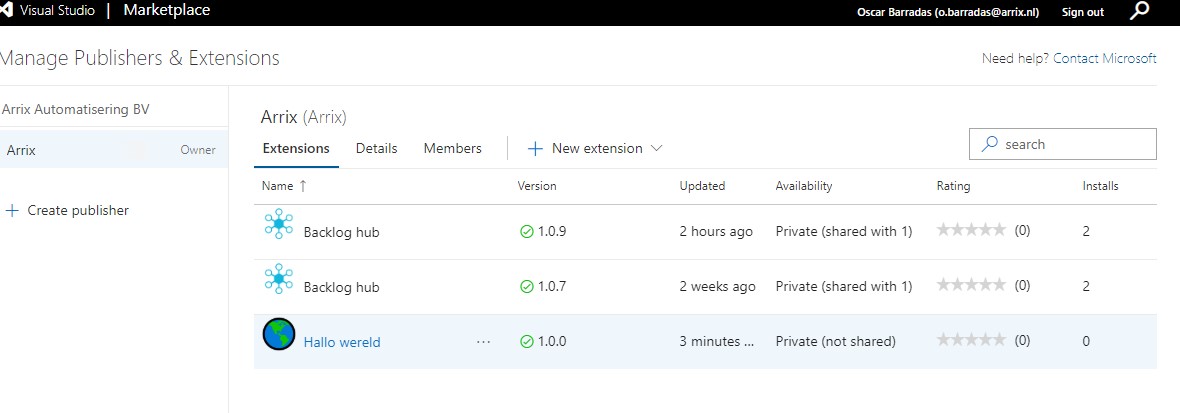
Voordat je start met debuggen, activeer je de extensie. De extensie staat hier: https://marketplace.visualstudio.com/manage/publishers/{organisatie}

Klik bij de extensie op de puntjes en vervolgens op share. Hierna voeg je jouw organisatie toe en deel je de extensie. Klik op de puntjes op view en installeer de extensie. Vervolgens installeer op deze pagina de extensie voor jouw organisatie.

Stap 5: De extensie debuggen
De geïnstalleerde extensie verwijst naar je lokale machine. Als het goed is heb je nu een icoontje in Azure Devops erbij met een wereld bol. Voordat je de inhoud ziet moet je eerst deze inhoud serveren vanuit VS Code. Dit doe je met het volgende commando:
webpack-dev-server –mode development
De eerste keer ga je naar https://localhost:3000. Hiervandaan serveer je de plugin. Alle aanpassingen die je in Hub.tsx doet worden nu zichtbaar in de nieuwe devops plugin.